制作一個選擇中國大學的彈框
作者:Create Chen
彈框初始狀態(tài)下為隱藏狀態(tài)(display:none), 為了用戶體驗, 在用戶觸發(fā)打開彈框時間后, 彈框應該在頁面中呈居中顯示, 使用下面一段代碼可以實現(xiàn)居中效果:

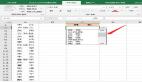
圖1: 效果
1. 數(shù)據(jù)
一共包含了全國3049所大學, 從人人網拷貝的 (僅供學習交流, 請勿用于商業(yè)項目)。
數(shù)據(jù)地址:http://files.cnblogs.com/technology/school.js. 這是一個腳本文件, 里含的JSON對象存儲了學校的信息, 格式為:
- var schoolList=[
- {
- "id":1, //省份id
- "school": [
- {
- "id": 1001, //學校id
- "name": "\u6e05\u534e\u5927\u5b66" //學校名稱
- }
- /....
- ], //這個省的學校
- "name": "\u5317\u4eac"
- },
- //...
- ];
2. 步驟
2.1 彈框的構造及彈出方式
目前彈框分為iframe和div兩種形式, 在本例中我選擇使用div作為彈框, 彈框的結構如下:
- <div id="choose-box-wrapper">
- <div id="choose-box">
- <div id="choose-box-title">
- <span>選擇學校</span>
- </div>
- <div id="choose-a-province">
- </div>
- <div id="choose-a-school">
- </div>
- <div id="choose-box-bottom">
- <input type="botton" onclick="hide()" value="關閉" />
- </div>
- </div>
- </div>
彈框初始狀態(tài)下為隱藏狀態(tài)(display:none), 為了用戶體驗, 在用戶觸發(fā)打開彈框時間后, 彈框應該在頁面中呈居中顯示, 使用下面一段代碼可以實現(xiàn)居中效果:
- function makeCenter()
- {
- $('#choose-box-wrapper').css("display","block");
- $('#choose-box-wrapper').css("position","absolute");
- $('#choose-box-wrapper').css("top", Math.max(0, (($(window).height() - $('#choose-box-wrapper').outerHeight()) / 2) + $(window).scrollTop()) + "px");
- $('#choose-box-wrapper').css("left", Math.max(0, (($(window).width() - $('#choose-box-wrapper').outerWidth()) / 2) + $(window).scrollLeft()) + "px");
- }
2.2 加載省份列表和學校列表
在***次跳出彈框時, 默認為列表中的***個省份. 加載完這個省份所有的名單后, 給每一項都需要綁定一個click函數(shù), 用戶在發(fā)生單擊后, 更新用戶選擇省份下的大學列表.
更新完該省的大學列表后, 同樣要給每一項都綁定一個click函數(shù), 用戶在選擇該大學后可以執(zhí)行相應的操作. (比如給某個文本框填值, 頁面重定向etc.)
- function initProvince()
- {
- //原先的省份列表清空
- $('#choose-a-province').html('');
- for(i=0;i<schoolList.length;i++)
- {
- $('#choose-a-province').append('<a class="province-item" province-id="'+schoolList[i].id+'">'+schoolList[i].name+'</a>');
- }
- //添加省份列表項的click事件
- $('.province-item').bind('click', function(){
- var item=$(this);
- var province = item.attr('province-id');
- var choosenItem = item.parent().find('.choosen');
- if(choosenItem)
- $(choosenItem).removeClass('choosen');
- item.addClass('choosen');
- //更新大學列表
- initSchool(province);
- }
- );
- }
- function initSchool(provinceID)
- {
- //原先的學校列表清空
- $('#choose-a-school').html('');
- var schools = schoolList[provinceID-1].school;
- for(i=0;i<schools.length;i++)
- {
- $('#choose-a-school').append('<a class="school-item" school-id="'+schools[i].id+'">'+schools[i].name+'</a>');
- }
- //添加大學列表項的click事件
- $('.school-item').bind('click', function(){
- var item=$(this);
- var school = item.attr('school-id');
- //更新選擇大學文本框中的值
- $('#school-name').val(item.text());
- //關閉彈窗
- hide();
- }
- );
- }
2.3 彈出及隱藏窗口
在本例中, 用戶點擊一個要求輸入學校的文本框, 頁面跳出彈框. 彈框中含有關閉按鈕, 可以關閉彈框.
- //彈出窗口
- function pop(){
- //將窗口居中
- makeCenter();
- //初始化省份列表
- initProvince();
- //默認情況下, 給***個省份添加choosen樣式
- $('[province-id="1"]').addClass('choosen');
- //初始化大學列表
- initSchool(1);
- }
- //隱藏窗口
- function hide()
- {
- $('#choose-box-wrapper').css("display","none");
- }
3. 下載
原文鏈接:http://www.cnblogs.com/technology/archive/2012/07/25/2607560.html
責任編輯:張偉
來源:
Create Chen的博客


相關推薦





51CTO技術棧公眾號

業(yè)務
速覽
速覽
在線客服